Guide: Adding a Canadian Mortgage Calculator to Your kvCORE Site
Simply insert the provided codes into your website, and voilà!
You'll have a Canadian based mobile-responsive mortgage calculator on your kvCORE custom page.
For our US-based users, please follow this link…
Insert the following code into your kvCORE custom page. This must be entered as HTML:
<style>.calc-tip-wrapper{z-index:1!important}</style> <h2 class="m-b-2 text-center">Estimate Your Monthly Payment</h2> <div class="widget" data-widget="calc-payment" data-purchase="only" data-province="BC" data-lang="en"></div>
Insert the following code into your kvCORE ‘Web & IDX’ Custom Footer setting:
<script type="text/javascript" src="https://www.ratehub.ca/assets/js/widget-loader.js"></script>
Feeling overwhelmed or don't have the tech know-how?
No worries! Our team can handle the installation and fine-tuning of your mortgage calculator.
We specialize in customizing KvCore to your needs and can also adjust your site layout by removing the sidebar, giving your calculator a more expansive, full-width display. Interested in our services? To get us started, click here.
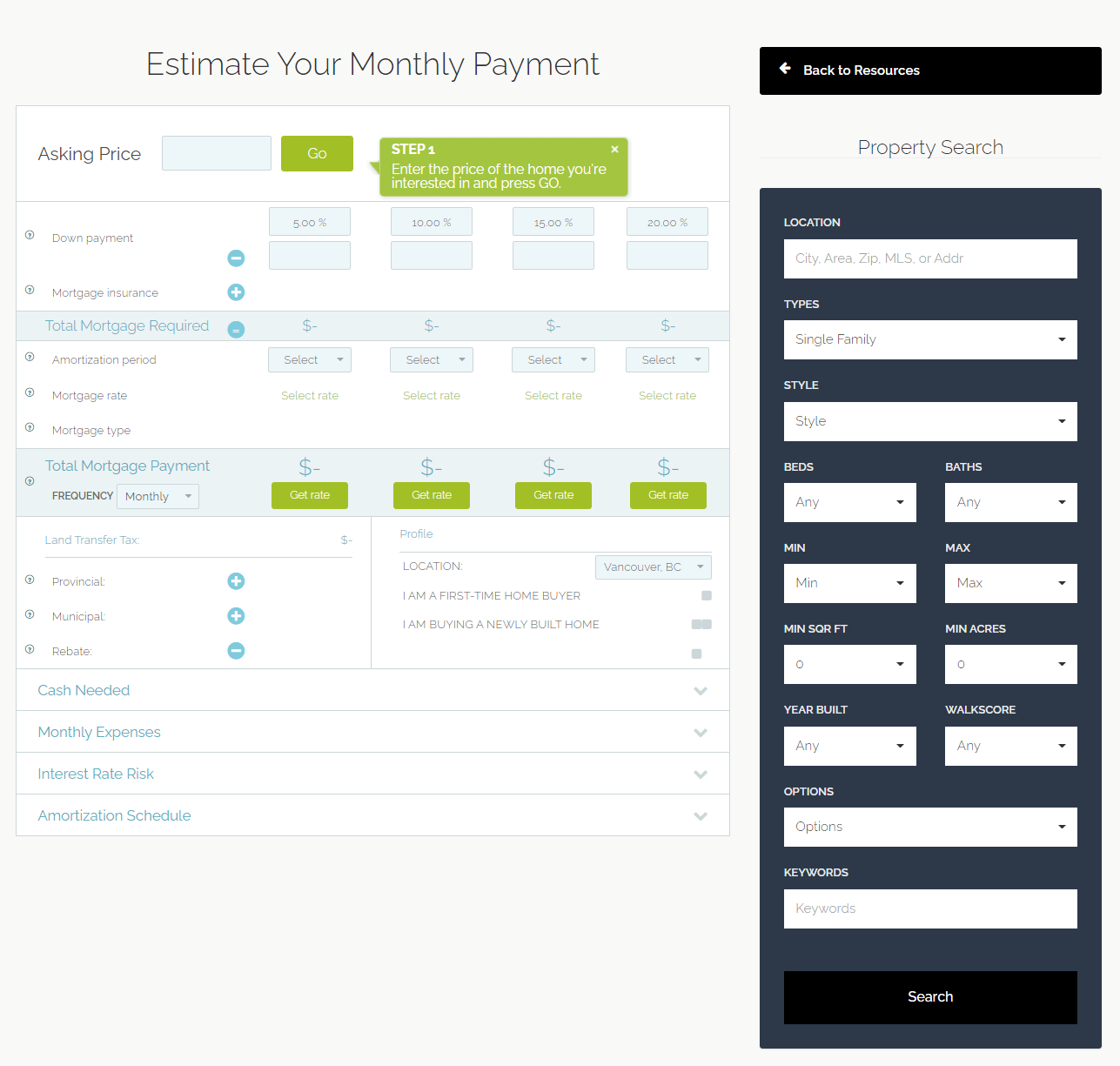
Here is what the calculator will look like: